By A Mystery Man Writer

DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton far
DescriptionFLEECE PANTS WITH ICONIC ADIDAS DETAILS.Straightforwardly adidas. Keep your look low-key and legit in these pants. Contrast 3-Stripes and a Trefoil logo are as OG as it gets. Feel cozy and warm in fleece. Secure your stuff in zip pockets. And we're done here.Our cotton products support sustainable cotton farming. This product is also made with recycled content as part of our ambition to end plastic waste.CareWASHING INSTRUCTIONSDo not bleachDo not tumble dryDo not dry cleanTouch up with warm ironMachine wash cold delicate cycleEXTRA CARE INFORMATIONUse mild detergent onlyWash dark colors separatelyWash and iron inside outLINE DRYWash with fasteners closedDetailsSlim fitDrawcord on elastic waist70% cotton, 30% recycled polyester fleeceHeavyweight feelSide zip pocketsRibbed cuffsImportedProduct color: Mineral GreenProduct code: HK7299

Simulator: Toggle Dark Mode

Create Toggle Dark/Light Mode in HTML & CSS

Tailwind Dark Mode Toggle with Nuxt & Vuex

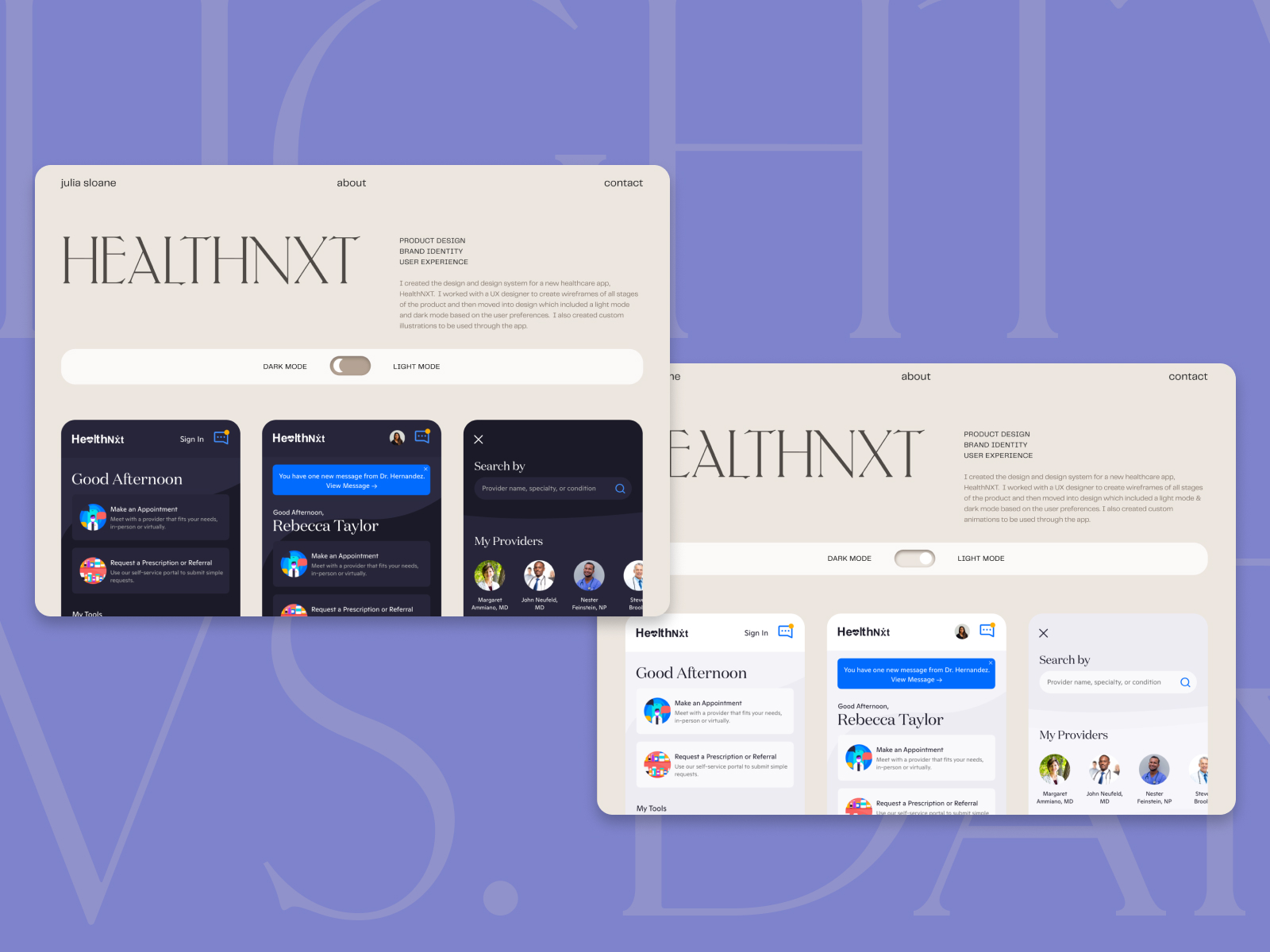
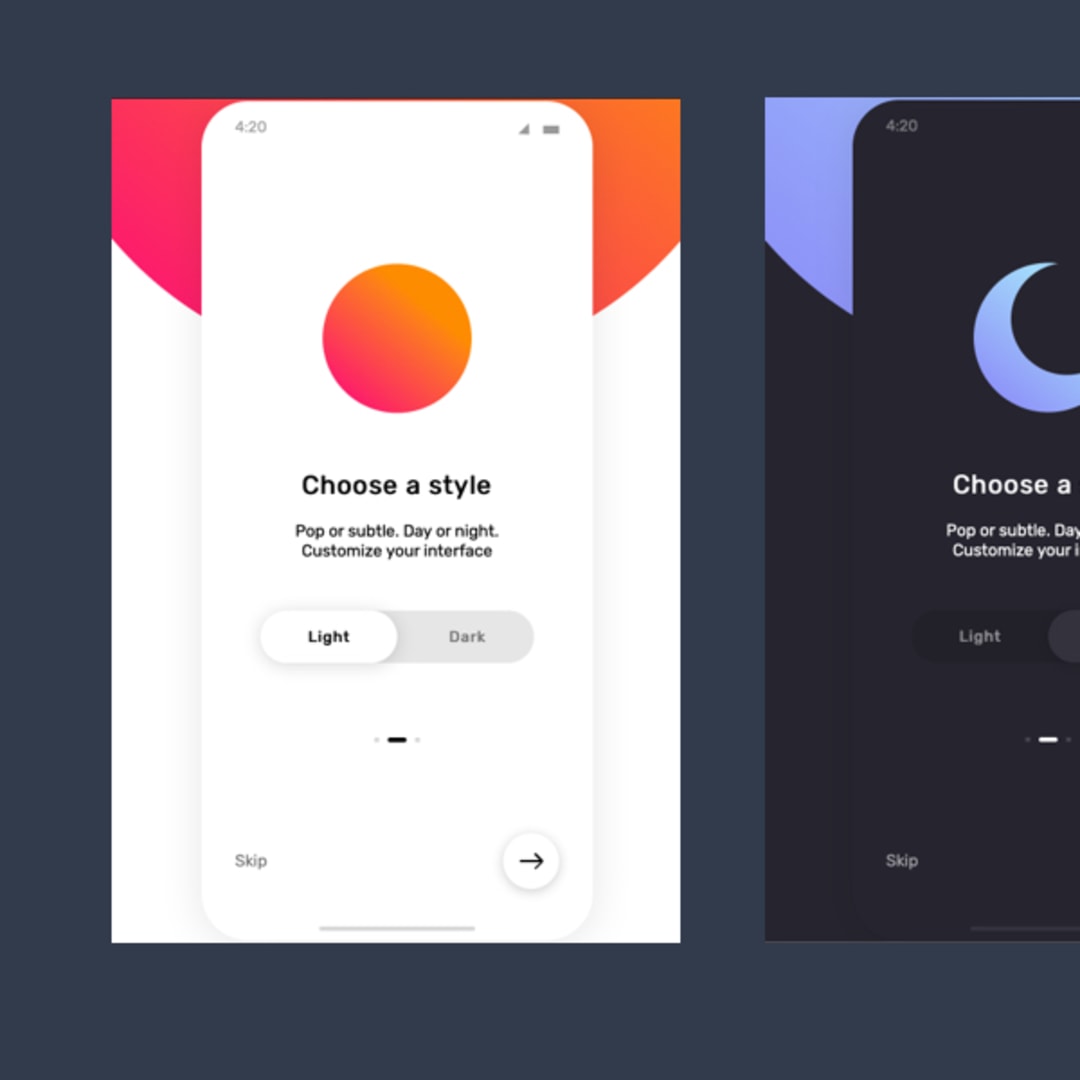
Light vs. Dark Mode Toggle - Awwwards

Premium Vector Night or day mode toggle switch vector button

Dark/Light Mode Toggle: a Usability Issue - DEV Community

Dark Mode Toggle Custom CSS Snippet

Is dark mode better for you

/hubfs/Dark%20Theme%20Toggle.png

Toggle Dark Mode in a tap using Control Center on iOS and Mac [Pro
dark-mode-toggle · GitHub Topics · GitHub

Premium Vector Night or day mode toggle switch vector button

Light / Dark mode Toggle switcher by Илья Бабушкин

Level Up Your Website: Implementing a Dark Mode Toggle with CSS