
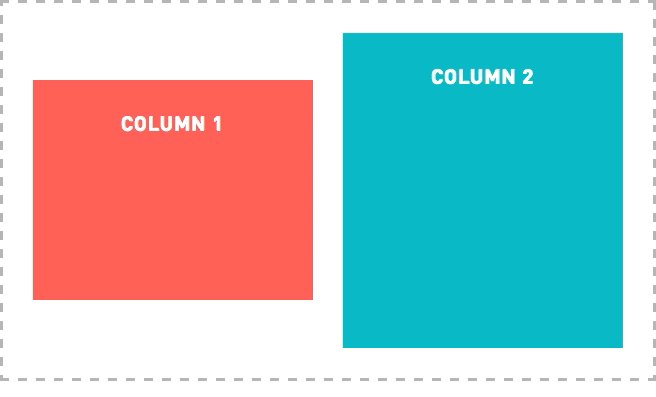
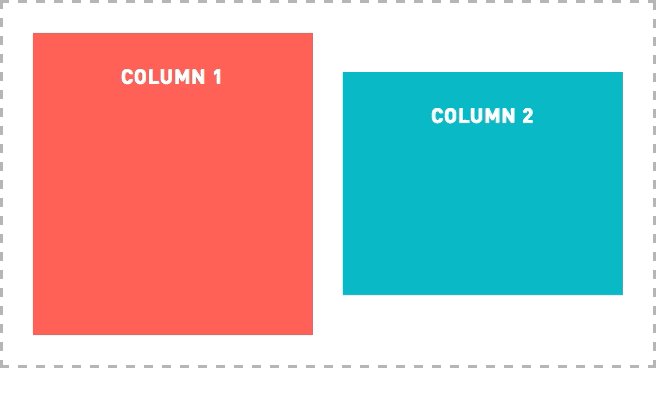
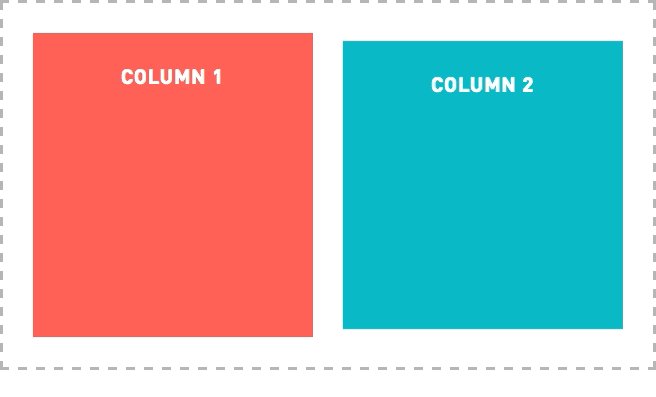
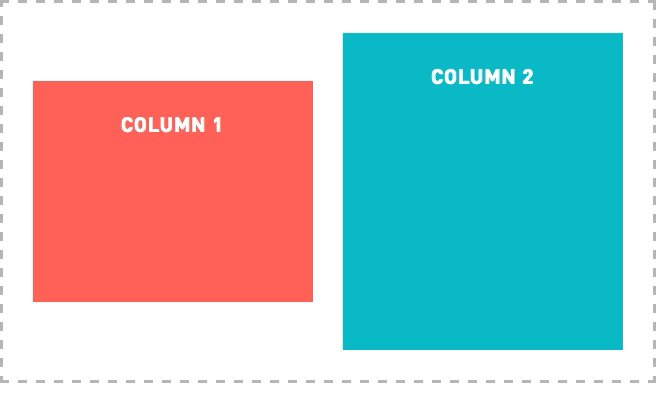
How to float and align your images with CSS. Images can be positioned using align and float CSS code.

How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow

CSS Image Centering – How to Center an Image in a Div

Responsive template design with the jQuery Theme Roller

CSS float Property (With Examples)

CSS Float and Clear how to float in css, Clear Both

img/header.jpg, rating fide supi

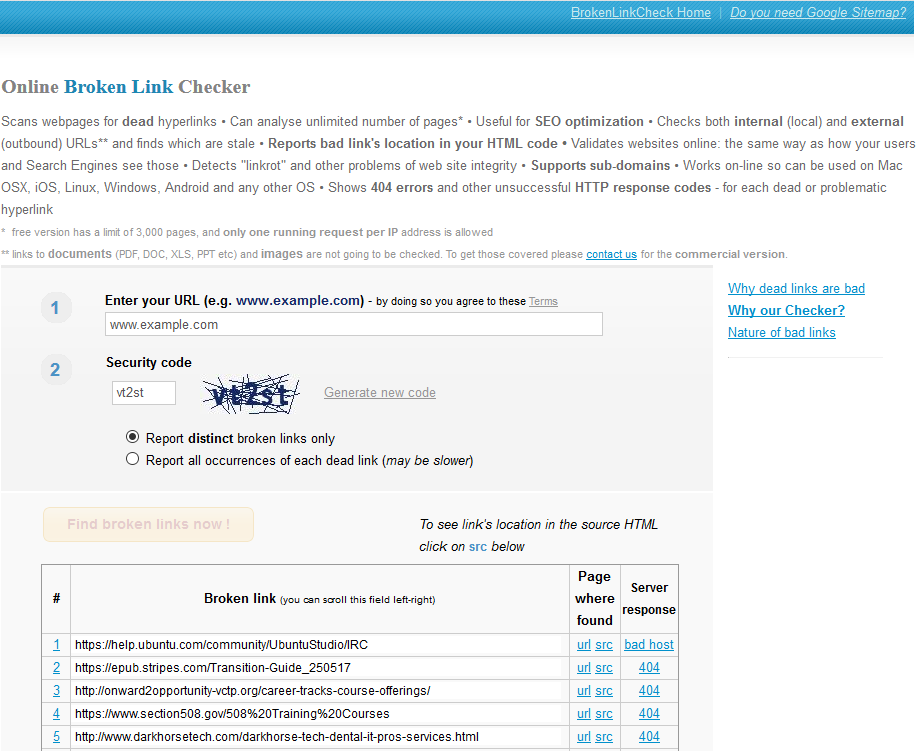
Fix Hyperlinks With BrokenLinkCheck.com

Part 2, CSS Float, CSS Align, CSS Combinators, A77

float CSS-Tricks - CSS-Tricks

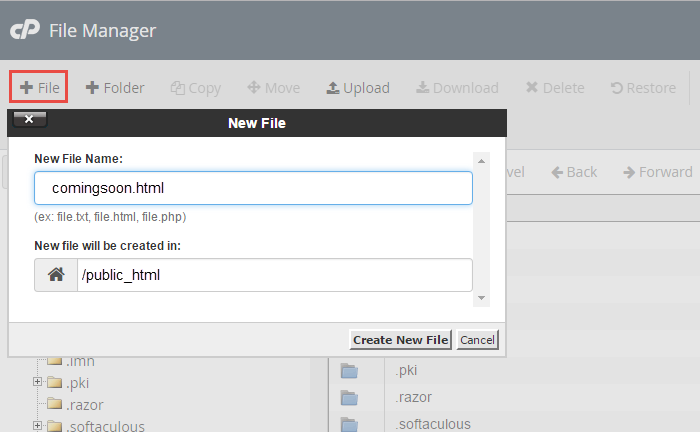
Creating an Under Construction or Coming Soon page

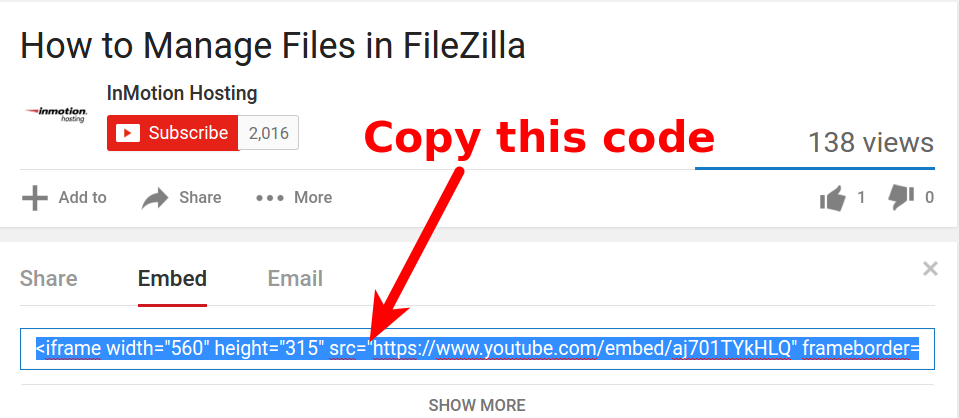
How to Add or Embed a Video in a Web Page

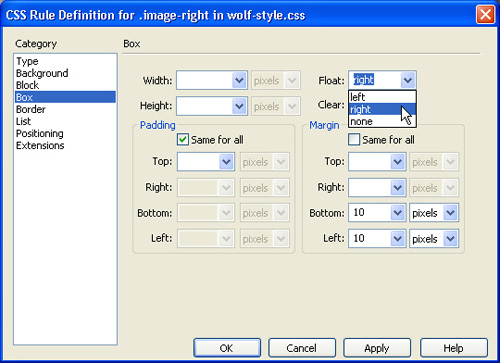
How to align images with CSS Floats in Dreamweaver

How to Vertically Middle-Align Floated Elements with Flexbox

How to Right Align Div Elements in CSS - GeeksforGeeks

Dissertations From Hell