By A Mystery Man Writer

Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

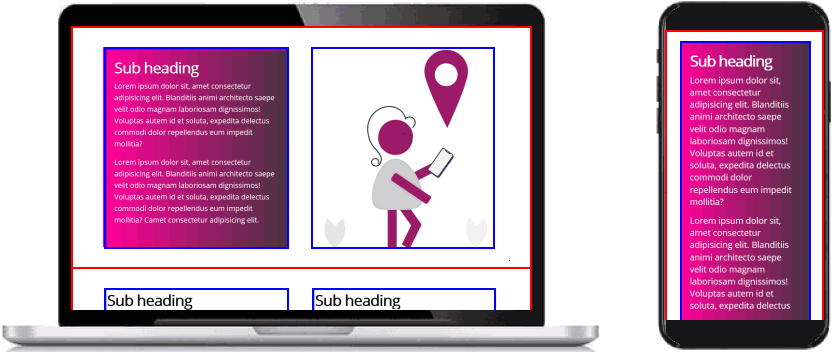
CSS Flexbox: Two Columns, Web Design & Development Tutorials

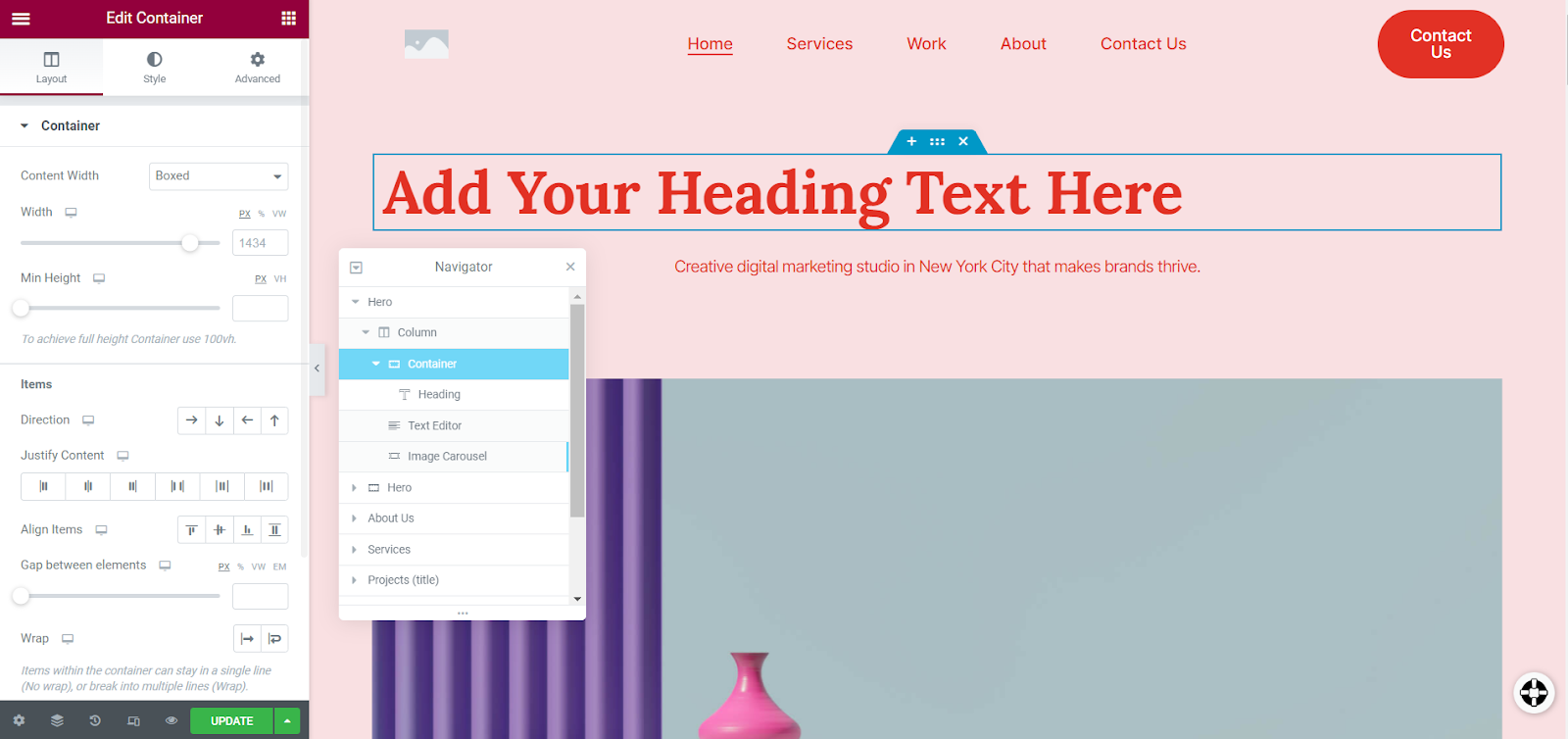
Set A Flexbox Container's Size And Behavior » Elementor
padding-top - CSS: Cascading Style Sheets

ios - flex items overlapping in Safari (iPad) - Stack Overflow

Styling with Flex Tea Cozy Project - Projects - Codecademy Forums

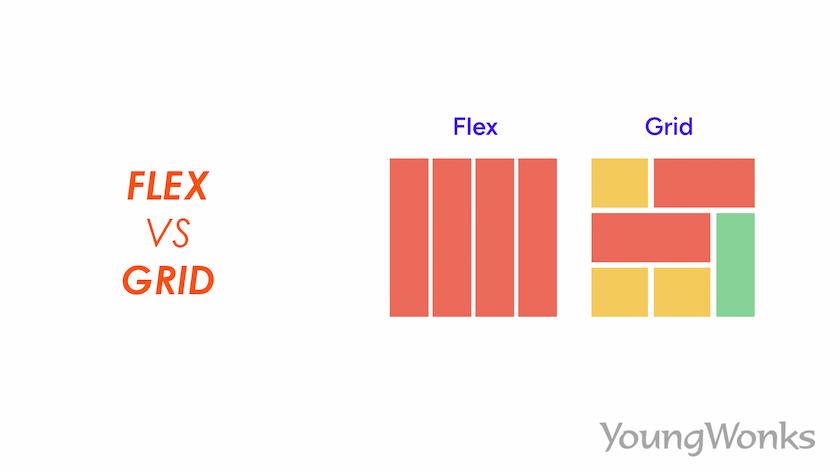
Flex vs Grid

Don't Use Margins For Spacing Between Components, Use Gaps - DEV

CSS Flexbox Tutorial: A Complete Guide

4. Flexbox Examples - Flexbox in CSS [Book]

Premature wrap inside flex with font-features in Safari · Issue #321 · rsms/inter · GitHub