
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
In this article, we will learn how to align the text vertically inside the div using CSS. We can align the center blocks vertically, by combining a few properties. The trick is to specify the outer block to be formatted as a table cell because the contents of a table

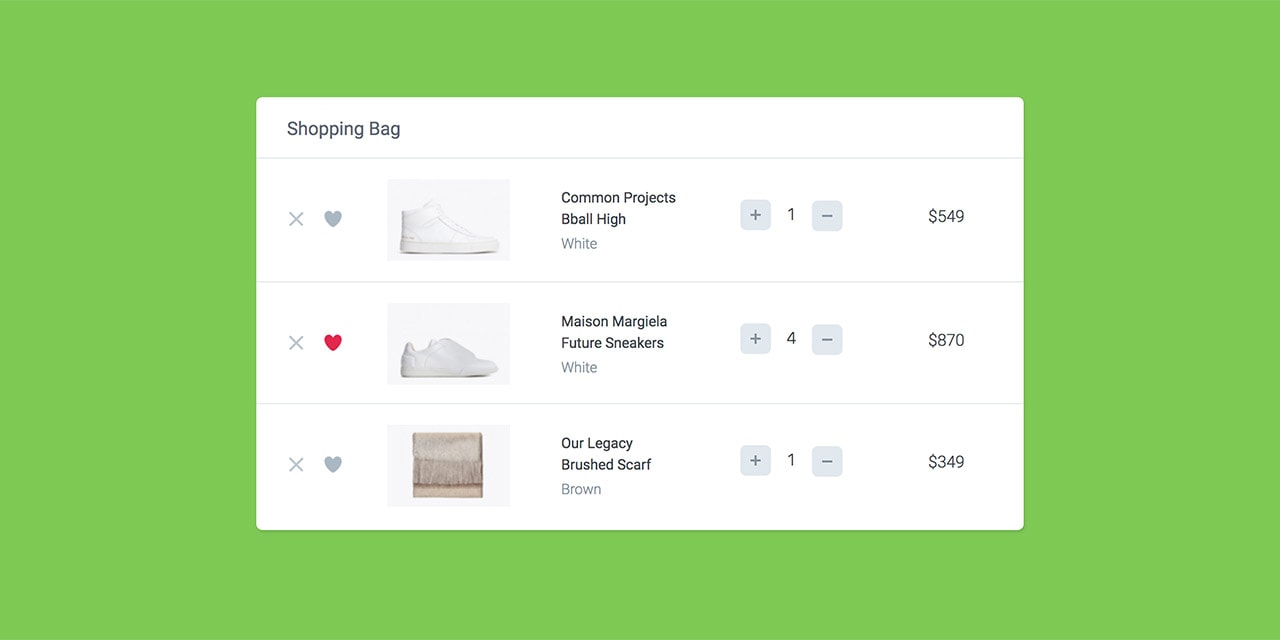
How to Create a Shopping Cart UI using CSS & JavaScript - Designmodo

How to Vertically Center Text with CSS ? - GeeksforGeeks

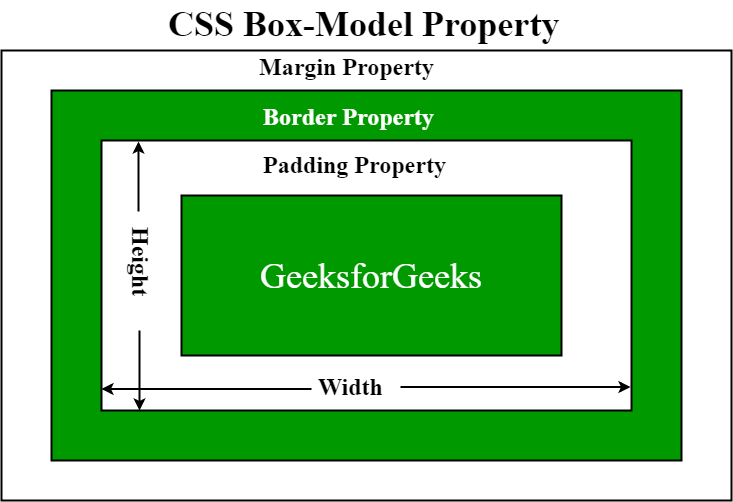
CSS Box Model and Display Positioning, by Tairat Aderonke Fadare

How To Style Text Elements with Font, Size, and Color in CSS

Understanding CSS's vertical-align Property

Bootstrap 5 Container - Codesandbox

How to Center an Image Horizontally Within a Div Element using CSS ? - GeeksforGeeks

How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks

How to Create a Shopping Cart UI using CSS & JavaScript - Designmodo