
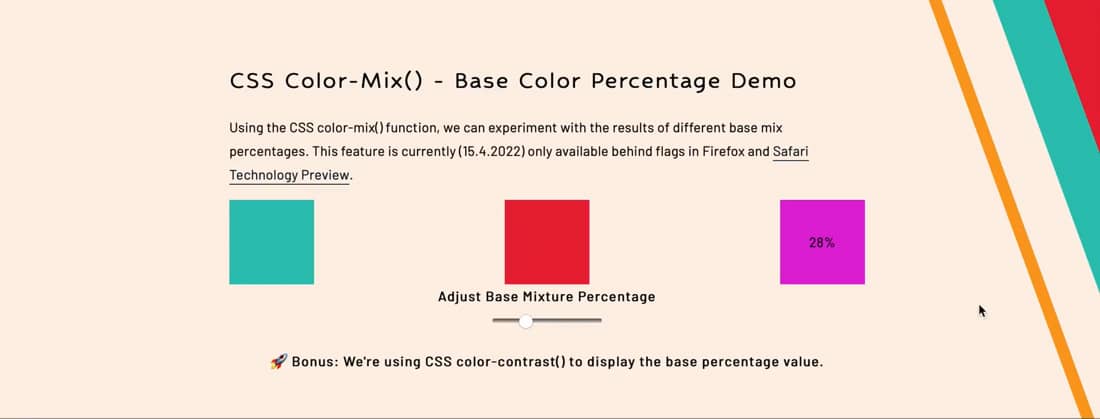
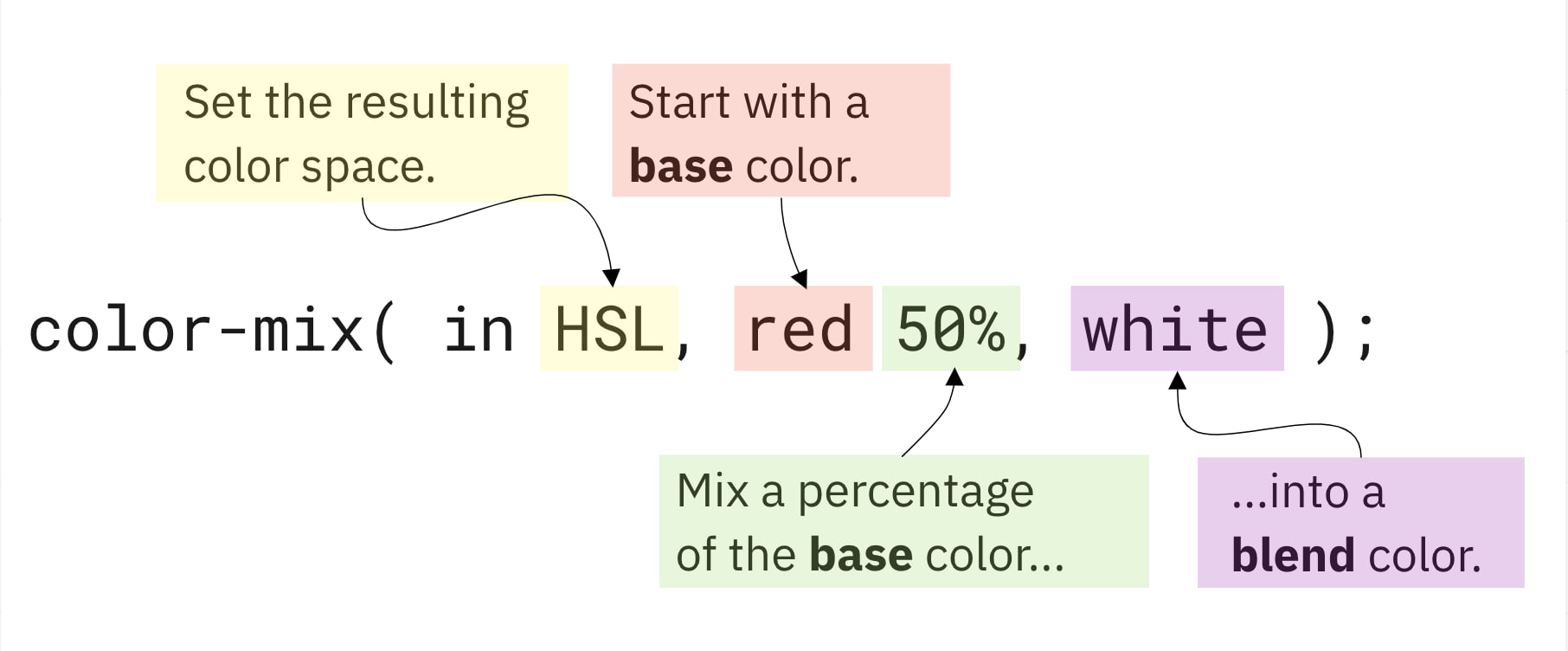
CSS color-mix is an experimental function that blends two colors and can be used to simplify color palettes. You can define a color palette and theme without too much effort using CSS color-mix().

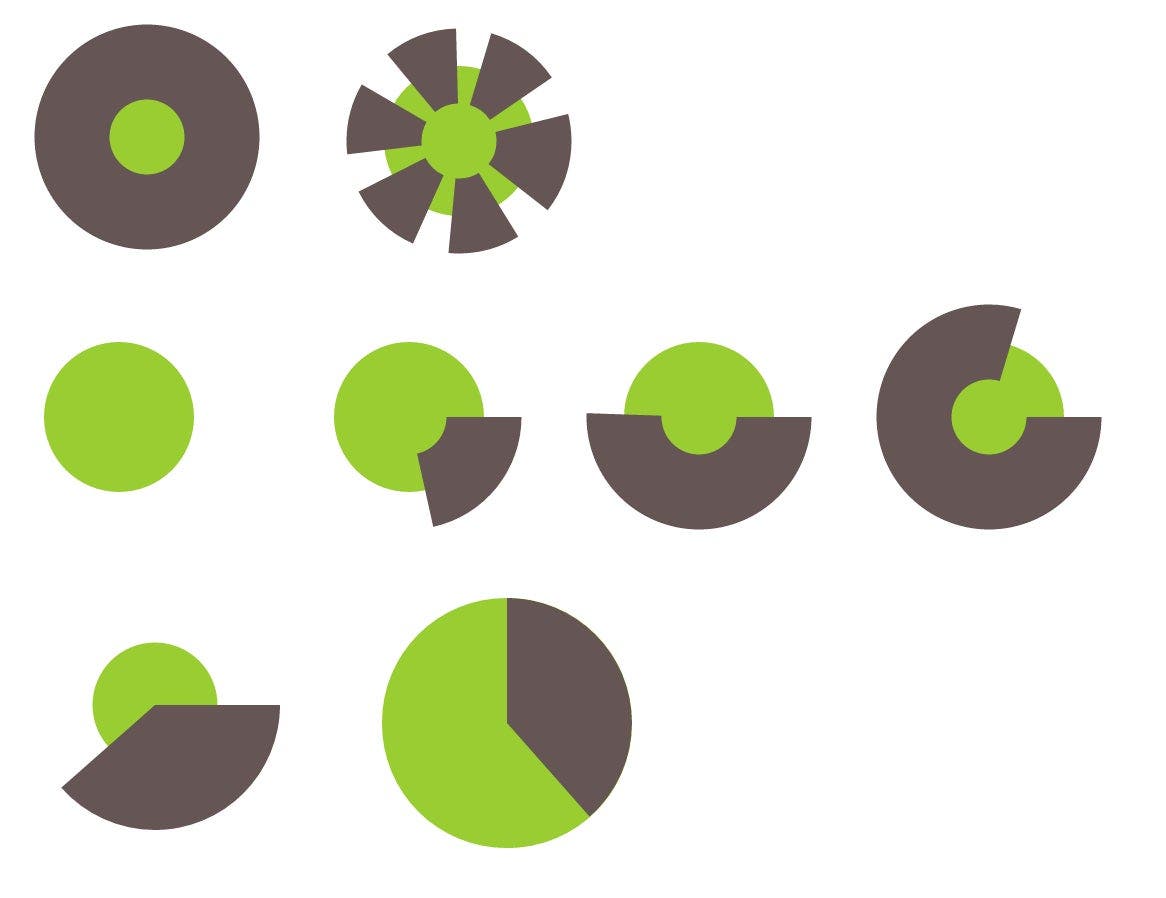
CSS vs SVG: The Final Round(up)

Cover Design for Smashing Magazine Print

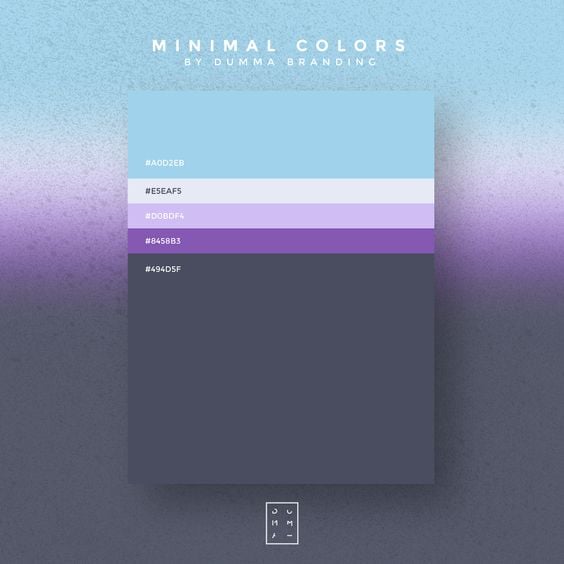
8 Fresh Website Color Schemes 2023 + Color Mood Board

Mía Salazar en LinkedIn: Cuando entré en zityhub el onboarding fue ✨fantástico✨ Y por eso he…

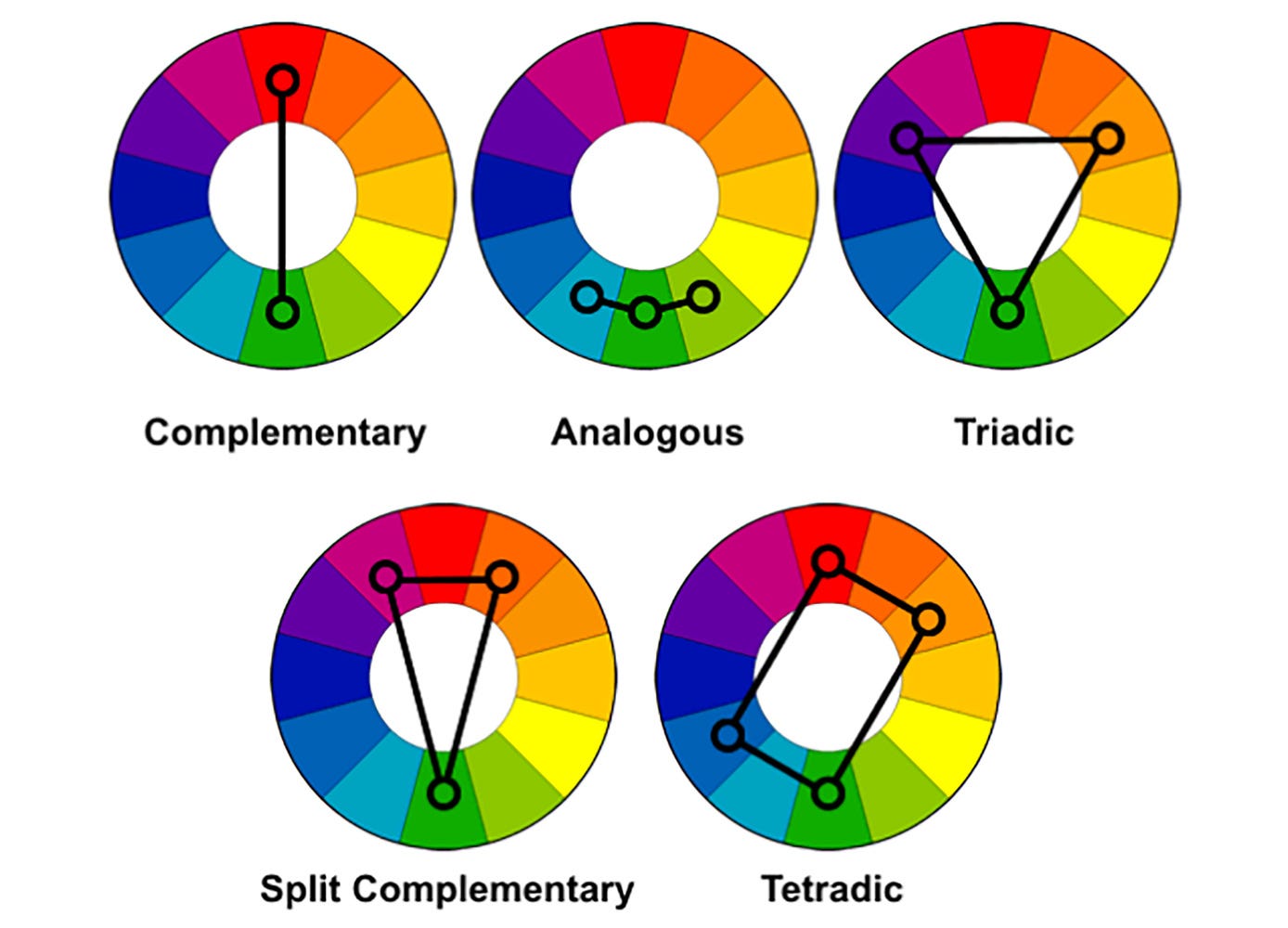
The ultimate guide to understanding color theory in design

Smashing Magazine on LinkedIn: Color Designer - Simple Color

Mía Salazar on LinkedIn: ¿Todavía no conocéis foodiesaurus.com? 🦖🍕La única plataforma en el…

FrontEnd Tips & Tricks for the Mobirise Community.

Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

Cover Design for Smashing Magazine Print

Mía Salazar en LinkedIn: ¡Acaban de salir las notas de mi FP! ¡He sacado un 10 en BBDD! También un…