
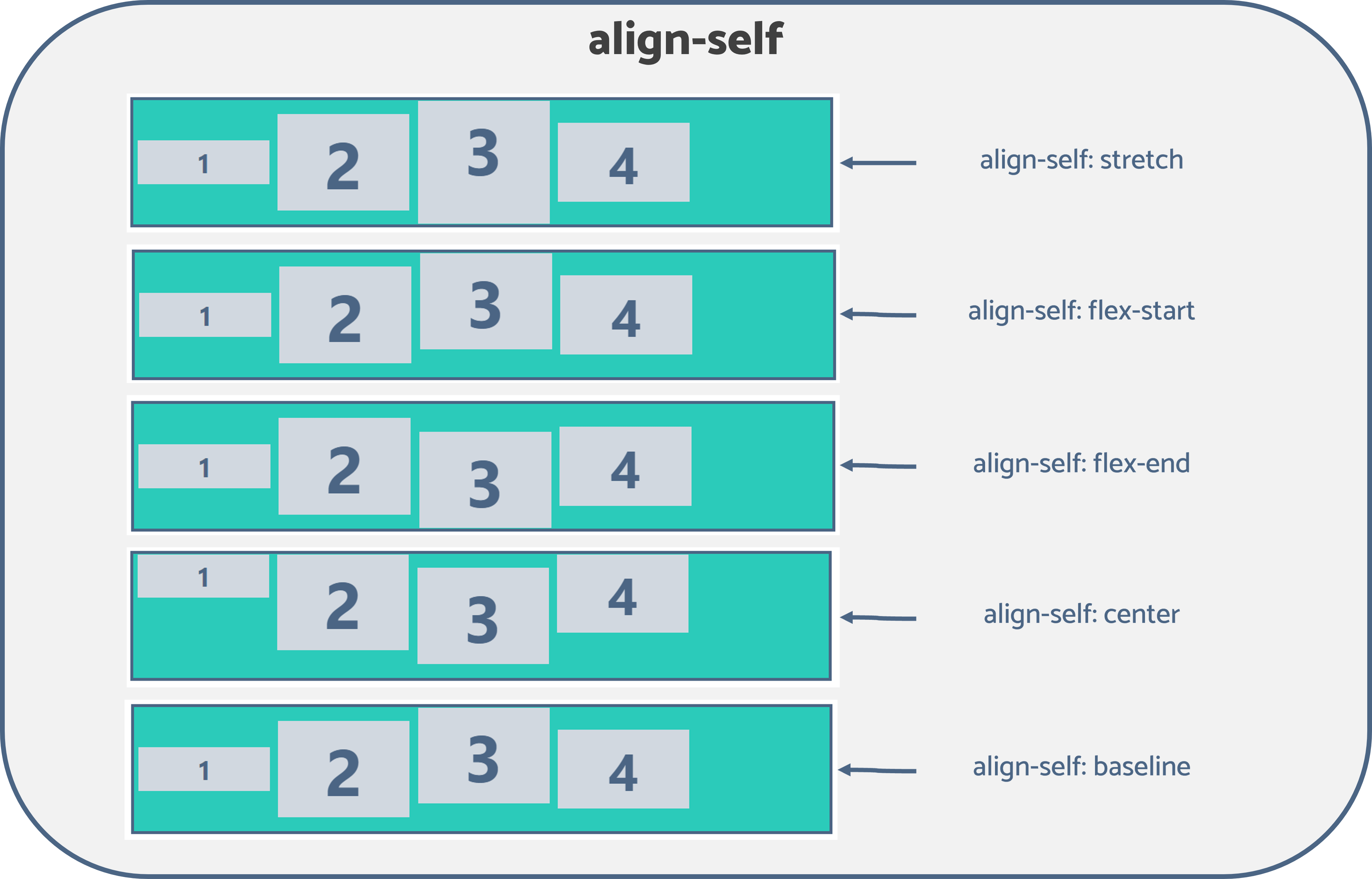
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

CSS Flexbox Align-Self: The Ultimate Guide to Overriding Alignment

Android performance

Gluten-Free Grilled Chicken Pasta with Red Pepper Sauce

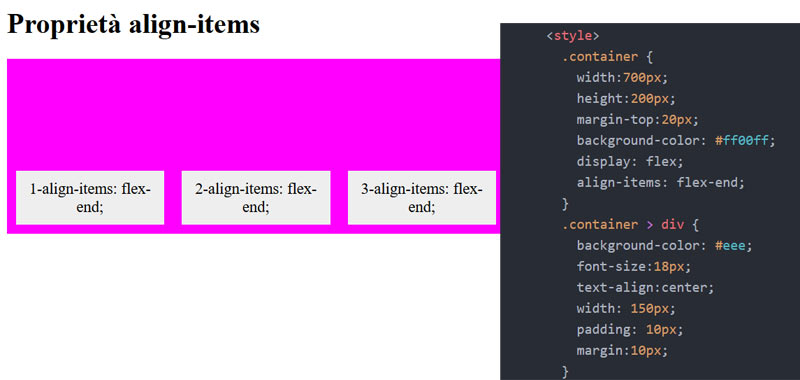
align items, flex-start, flex-end, baseline, stretch, center

css - How does flex-wrap work with align-self, align-items and

CSS Flex: What Every Developer Should Know

42. Align-items & align-self property for aligning flex items in the flex

In CSS Flexbox, why are there no justify-items and justify-self

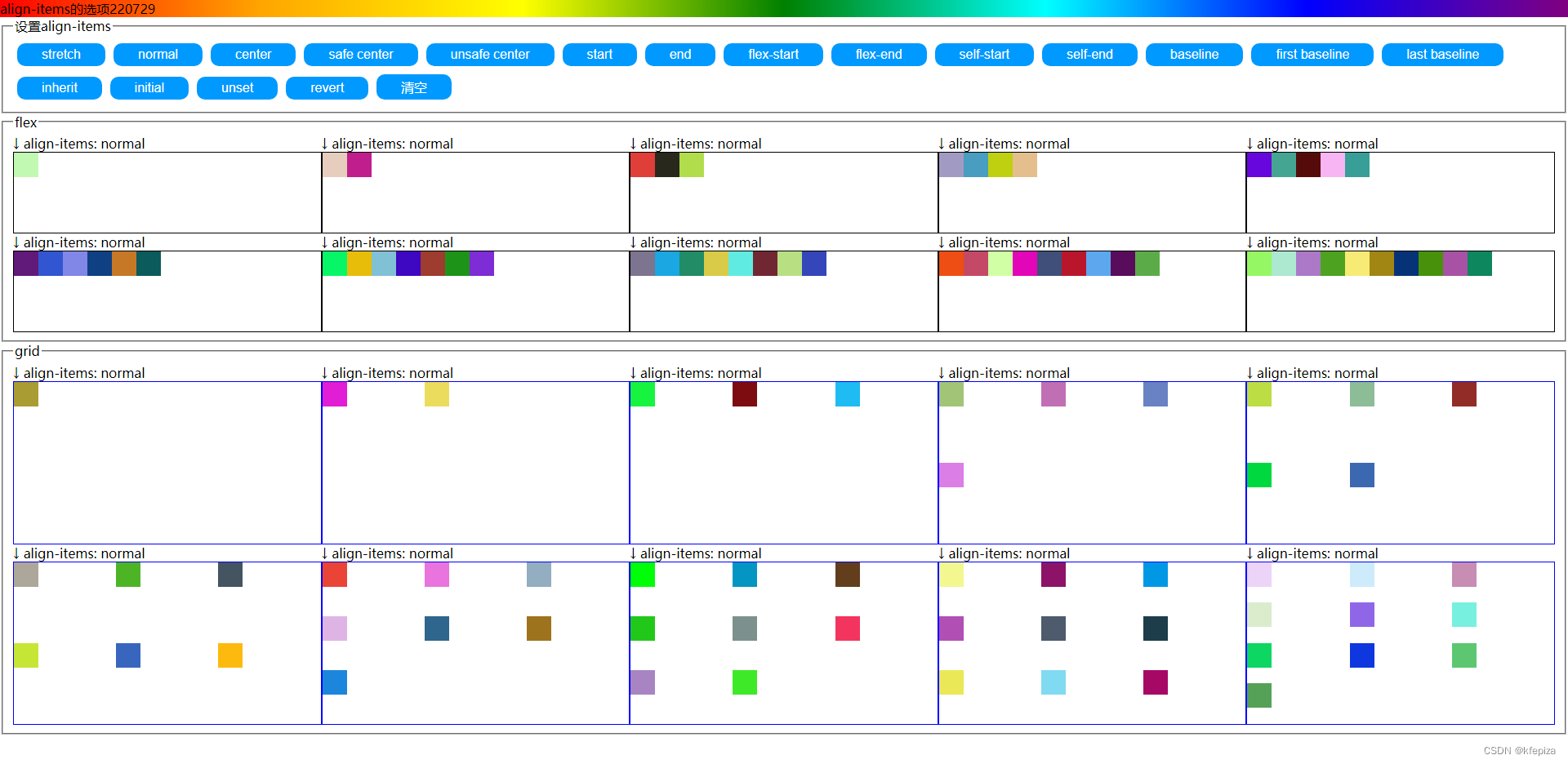
css中align-items属性_align-items:-CSDN博客

css - How does flex-wrap work with align-self, align-items and

align-content - CSS: Cascading Style Sheets

Align Self - PrimeFlex

align-self - FlexBox

Align-Items dan Align-Self - Belajar CSS 3 Flexbox #05