
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

How to Make the First Flex Item Full Width - CSS Flexbox Tutorial

html - Equal height rows in a flex container - Stack Overflow

CSS Flexbox Explained – Complete Guide to Flexible Containers and
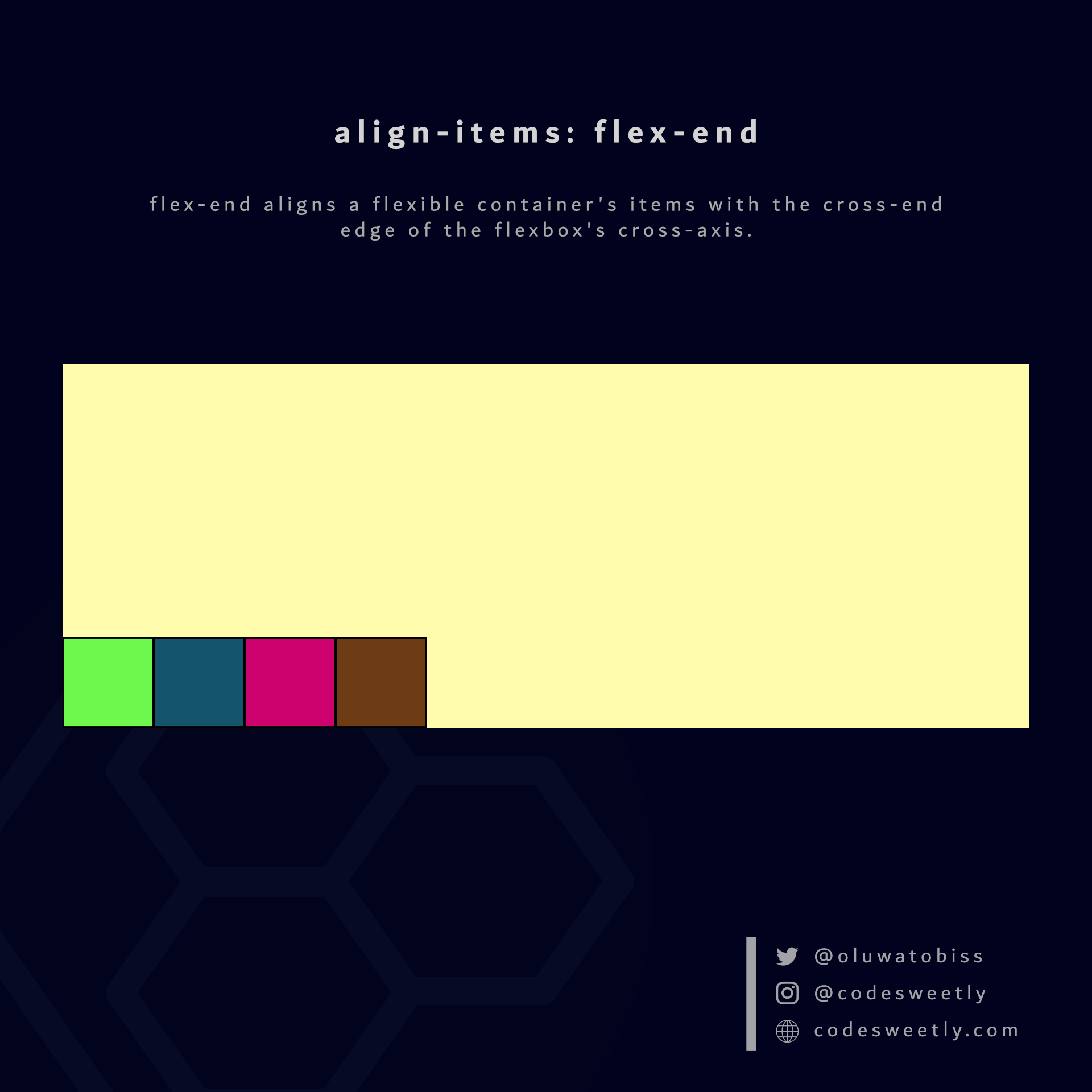
A Complete Guide to Flexbox

CSS Flexible Box Layout Module Level 1

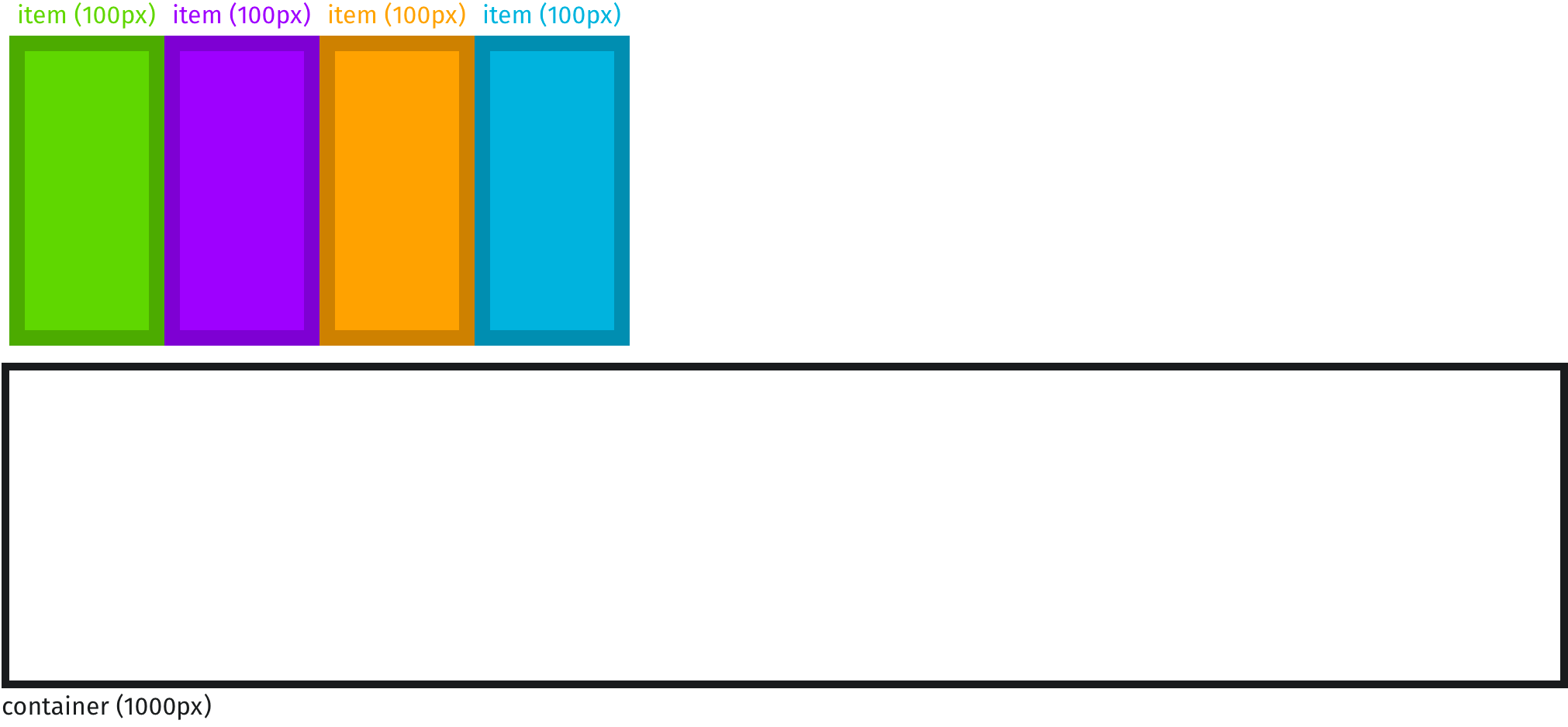
Controlling ratios of flex items along the main axis - CSS

/img/flexbox/9.png

Detailed Flexbox Tutorial for Beginners
CSS Flex Box Issue - HTML & CSS - SitePoint Forums

4. Flexbox Examples - Flexbox in CSS [Book]

javascript - css columns / flexbox with no gaps between items

css - flexbox item 100% of remaining width - Stack Overflow

Prevent flex child from growing out of parent

html - Flexbox 100% height Issue - Stack Overflow